
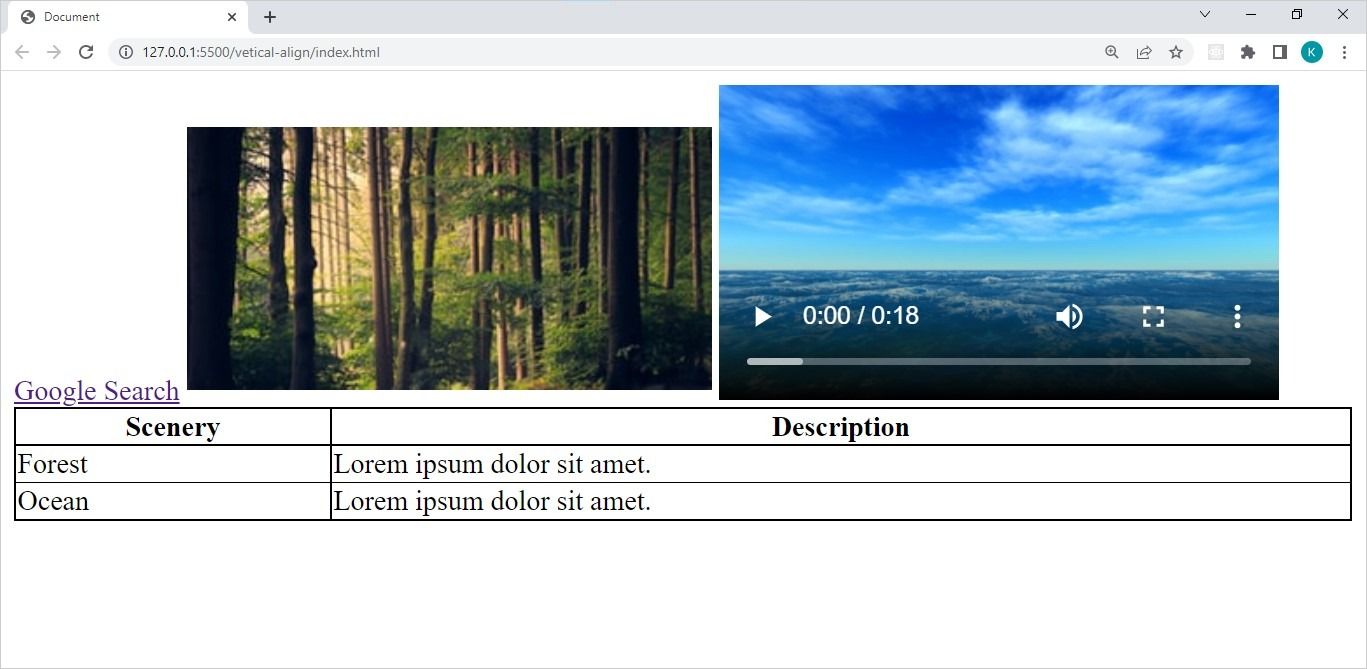
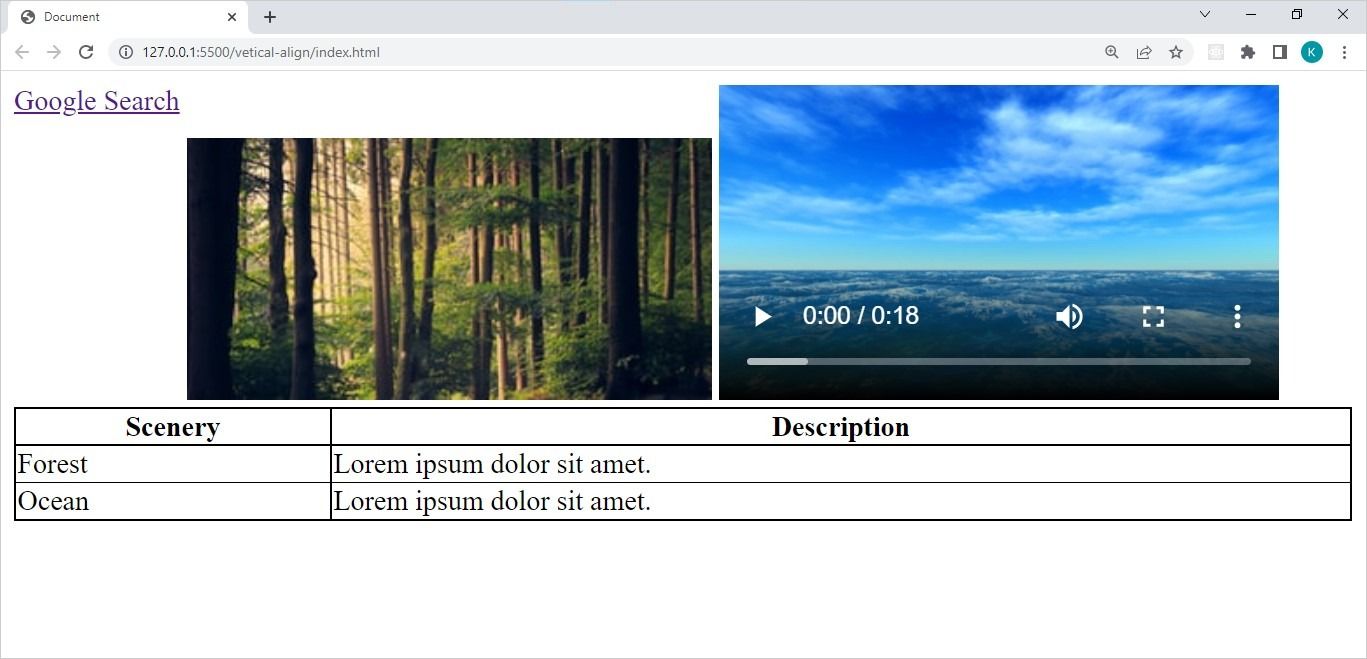
Vertically aligning elements on a web page hasn’t always been easy. It’s still not straightforward, but the vertical-align CSS property can help.

Aligning items in a flex container - CSS: Cascading Style Sheets

Positioning Elements on the Web

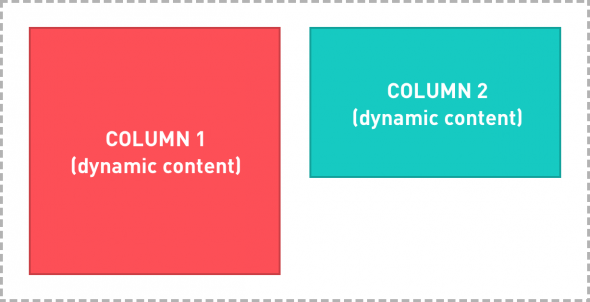
How to Vertically Middle-Align Floated Elements with Flexbox

How do I vertically align text using the vertical-align property? - Web Tutorials

Positioning Elements on the Web

How to Position Web Elements With CSS Vertical Align

How to vertically center an element without Flex, by JetThoughts

How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks
How to Enable Safari Dark Mode - The Tech Edvocate

vertical-align CSS-Tricks - CSS-Tricks

Positioning Elements on the Web

2 ways to Center Elements with Flexbox