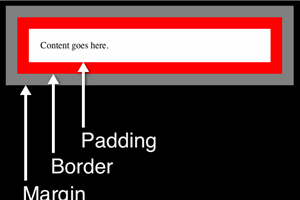
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understand…
In this tutorial, you will learn about the CSS Box Model , a model used to refer to the content, padding, border, and margins of an HTML element. Understanding the CSS Box Model is helpful for adjusting the size of any of these parts of an HTML element and understanding how the size and position of elements is determined. This tutorial is part of the series “How To Build a Website With HTML.”

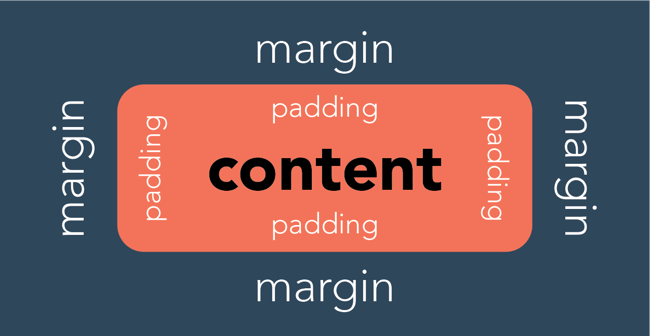
Margin vs Padding: How They Differ & How to Use Them

Umiliare Manuale Richiamare html space between divs Orata Investire Nervo

CSS Basics: The Box Model, Margin, and Padding - CodeProject

How to build a website using HTML and CSS

How to build a website using HTML and CSS

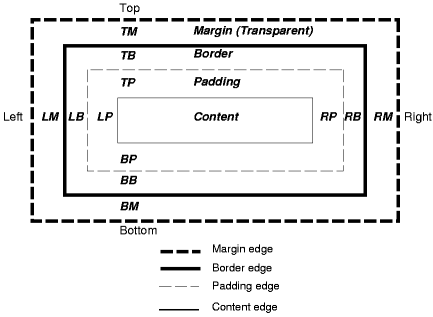
Box model

Paddings, Margins and Borders in Modern HTML Emails

How are margins, borders, padding, and content related? - Web

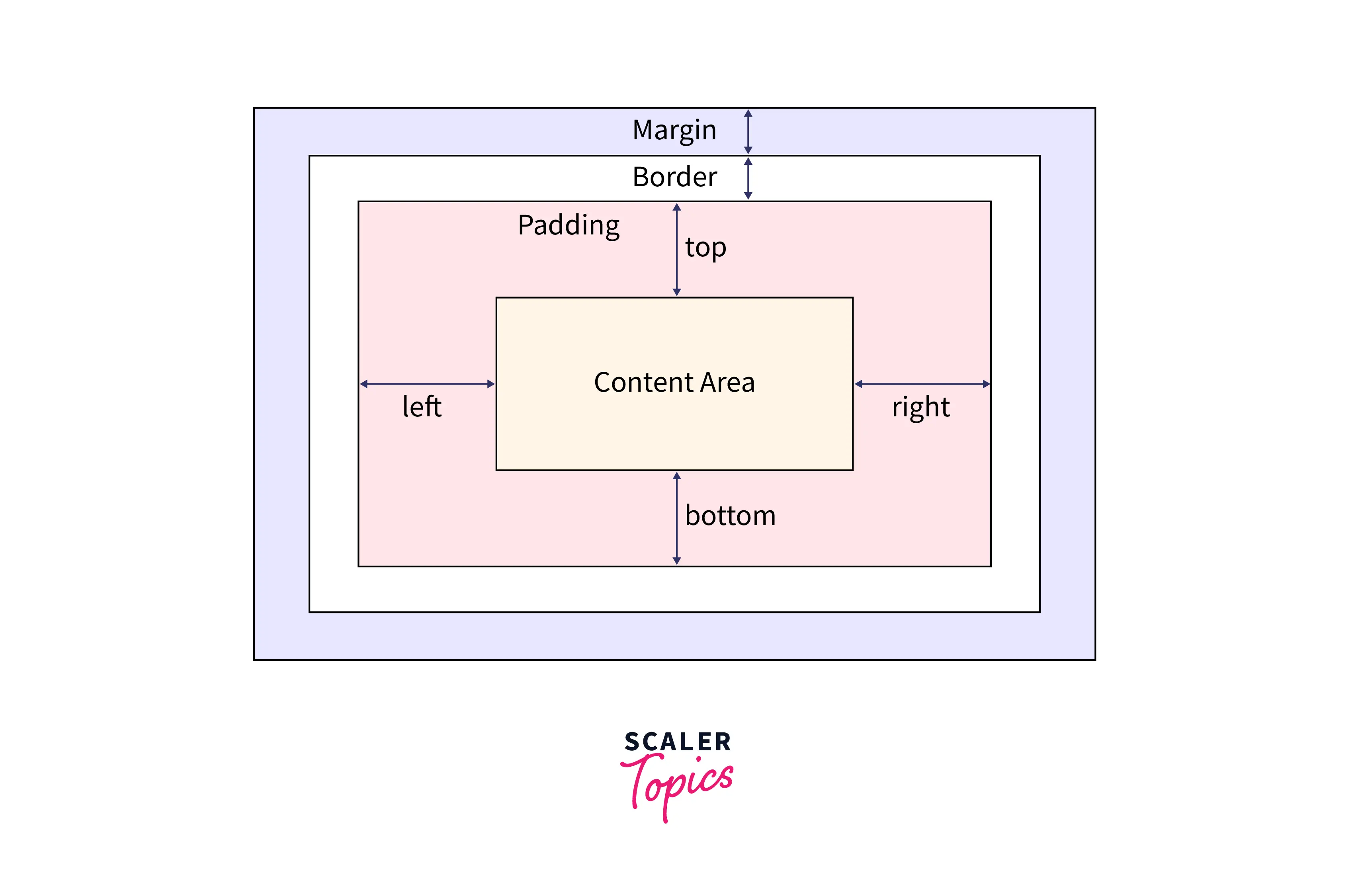
What Is The CSS Box Model? - Scaler Topics

CSS Margin vs. Padding: What's the Difference?

How To Style Images With CSS

How To Adjust the Content, Padding, Border, and Margins of an HTML

HTML/PHP page div showing margin although margin set to 0 - Stack