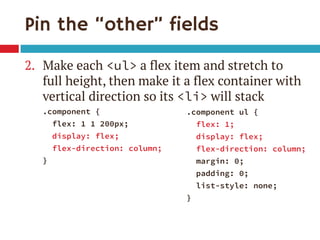
I'm trying to get the three flex children boxes to stretch using flexbox to fill the container so that all three boxes are the same size. However, I don't want the first two inside boxes to stretch

css - What does flex: 1 mean? - Stack Overflow

Putting Flexbox into Practice

If StackOverflow were ever shut down permanently : r/ProgrammerHumor

html - Keep the middle item centered when side items have

javascript - Flex transition: Stretch (or shrink) to fit content - Stack Overflow

html - Flexbox set overflow inside another flexbox with dynamic height - Stack Overflow

CSS Flexbox. One of the most useful properties I…, by Jamal Fox

Flexbox & Sass Grid Tutorial: How to Streamline Responsive Design

An Interactive Guide to Flexbox in CSS

html - CSS: Make Flexbox's justify content only overflow to the

Assignment 1

HOW TO: “True” masonry layout. Implementing the masonry layout with…, by Jhey Tompkins
If you set flex-grow as 1, what values do flex-basis and flex-shrink get? - Quora