I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Calculate the Percentage Width of Flex Items When Using Gap

/assets/flex-css/flex-grow-1.png

flex-basis - CSS: Cascading Style Sheets

CSS Flexible Box Layout Module Level 1

css - How to create a 100% width and height Flex container with

Equal Columns With Flexbox: It's More Complicated Than You Might

/assets/flex-css/flex-grow-5.png

CSS Flexbox Explained – Complete Guide to Flexible Containers and

CSS Gap Space with Flexbox

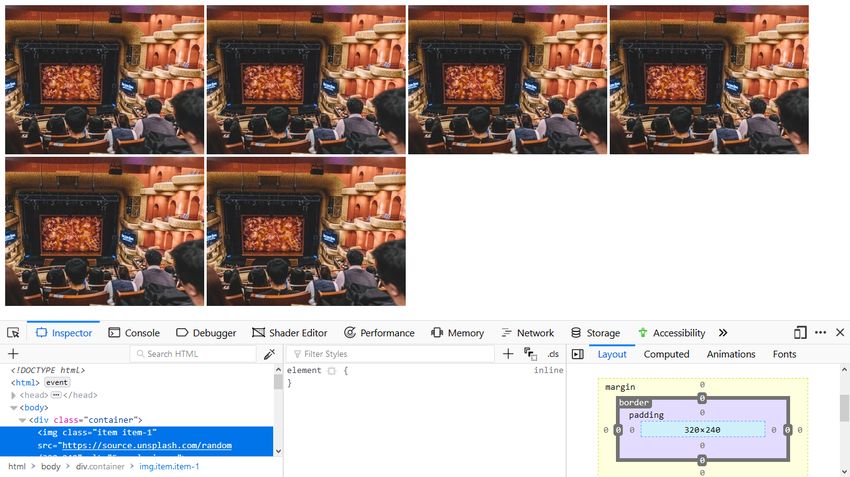
How to Create a Responsive Image Gallery with Flexbox - Developer