I have a div that has multiple items that I'm trying to display in a row. I want each item to grow to fit the available height. Though for one of the items, I want to set a max-height. Once the max

How to build a responsive nav using CSS Flexbox, by Charles Freeborn

Layout & Spacing Oxygen - The Visual Site Builder for WordPress

Unity - Manual: USS common properties

Making a Responsive (Birthday) Card with HTML and CSS - DEV Community

Equal height layouts with flexbox - Webflow University Documentation

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

How to make flexbox children 100% height of their parent using CSS? - GeeksforGeeks
CSS Flexbox Container
A Complete Guide to Flexbox

Flexbox Essentials for Beginners

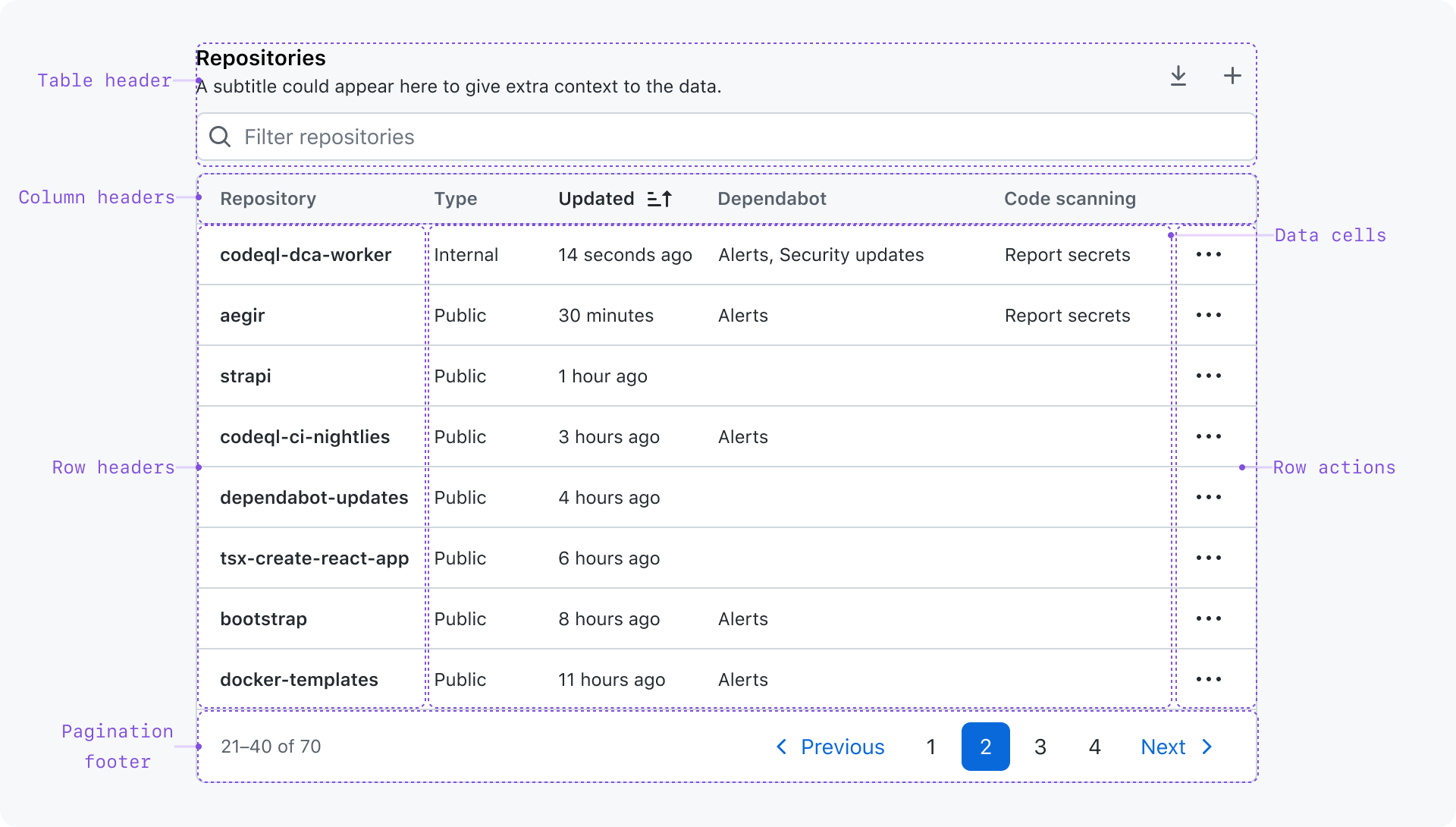
Data table