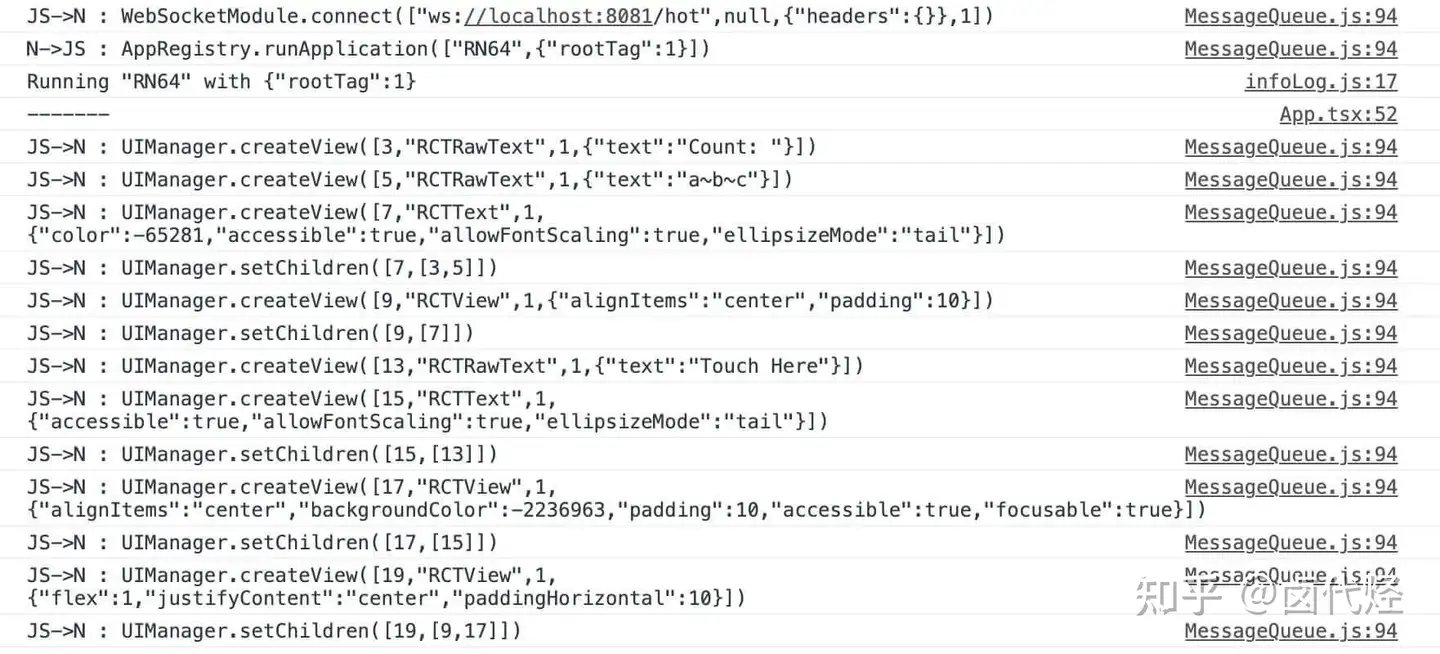
Comparing the performance of rendering View and Text elements on React Native, using regular and native views. Assessing the impact of the new architecture on iOS and Android, with insights into rendering times and deviations. Learn how using NativeViews and NativeTexts can improve rendering speed and reduce rendering depth for enhanced performance.

Rainer Dechet on LinkedIn: Using RCTView & RCTText in React Native for Performance Gains

Takeaways from the first React Native EU, by Marvin Frachet

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText, canvaskit-js, vxrn, Rolldown, Vite, Japa, Prisma

How to Get Better Performance Out of Your React Native App

react native - Error while updating property 'accessibilityRole' of a view managed by:RCTView - Stack Overflow

⚡️ React Native 启动速度优化——JS 篇【全网最全,值得收藏】 - 知乎

React Native — Ultimate Guide on Performance Optimization, by Anisur Rahman

This Week In React #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText - DEV Community

How to boost the performance of React Native apps?