I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

Display mat-select in front of a dialog embedded within a modal in

html - Angular Material Table cannot show data - Stack Overflow

Dialogs - Material Design

css - Angular 5 : Position a button half outside mat dialog

javascript - HTML modal dialog overflow - Stack Overflow

html - angular 8 material dialog close button with X top right

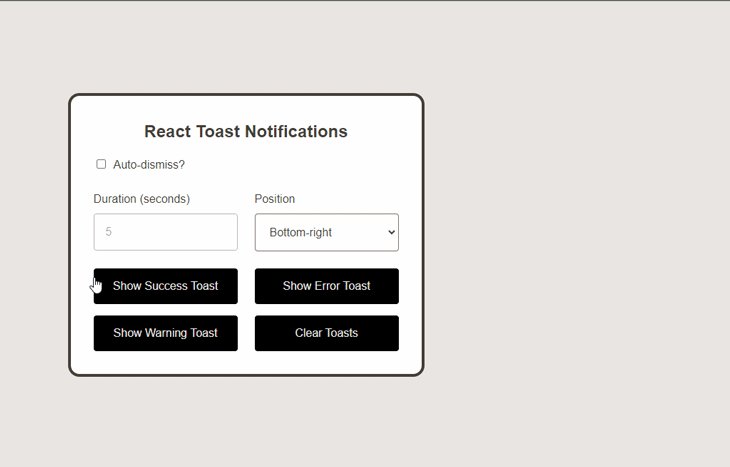
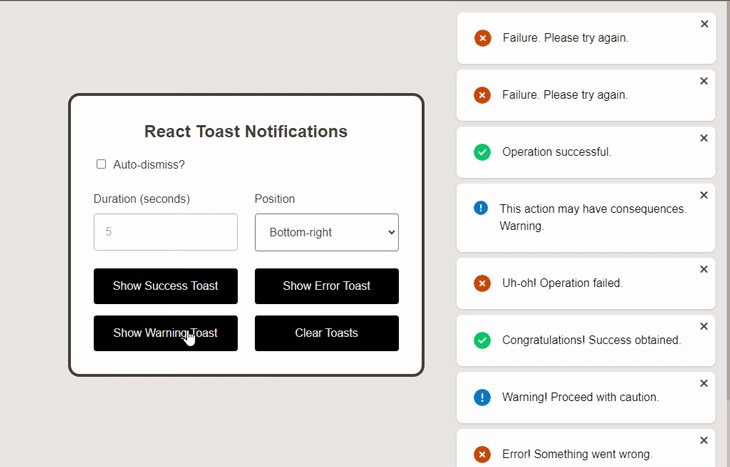
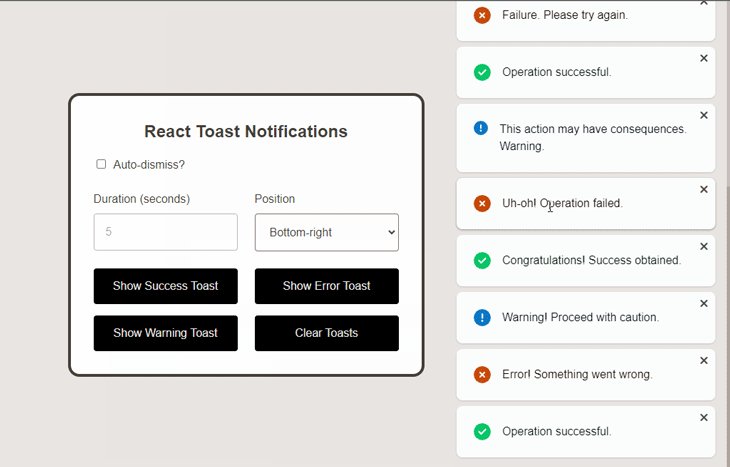
How to create a custom toast component with React - LogRocket Blog

javascript - place the button overlapping top-right corner of the

reactjs - How can I add the close icon in the top right corner of

10 Most Common Bootstrap Mistakes That Developers Make

angular - material dialog not rendering component? - Stack Overflow

angular - Mat-dialog over a specific div - Stack Overflow